今回は Wordfence Security の設定方法や使い方について紹介します。
プラグインのインストールが済んでいない方は
先にプラグイン自体のインストールと有効化を済ませておくことをおすすめします。
この手順は以下の記事で紹介しています。
有料版もありますが、無料版でできる設定を説明していきます。
この記事はこんな人におすすめ
- Wordfence Securityのインストールと有効化が済んでいる
- Wordfence Securityの具体的な機能や設定方法を知りたい
Wordfence Security でできること
・WAF機能の実現
・ユーザー名漏洩防止(Wordfence Securityのみだと少し物足りない)
・ブルートフォース攻撃からの保護
・スパム対策(reCAPTCHA)
・二要素認証
事前準備:ライセンス登録
※Wordpress の管理画面を開いている前提で手順を書いています
プラグインが 有効化 になっている状態で、そのまま続けて Wordfence Security のプラグインページを開いてライセンス取得を行います。
① Wordfenceのプラグインページを開いて表示される GET YOUR WORDFENCE RICENSE をクリック

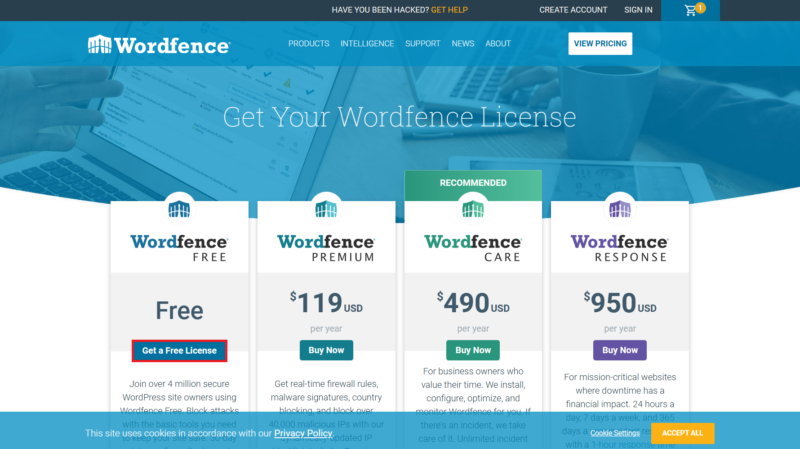
② WORDFENCE LICENSE の中から一番左にあるFreeプランの Get a Free License をクリック

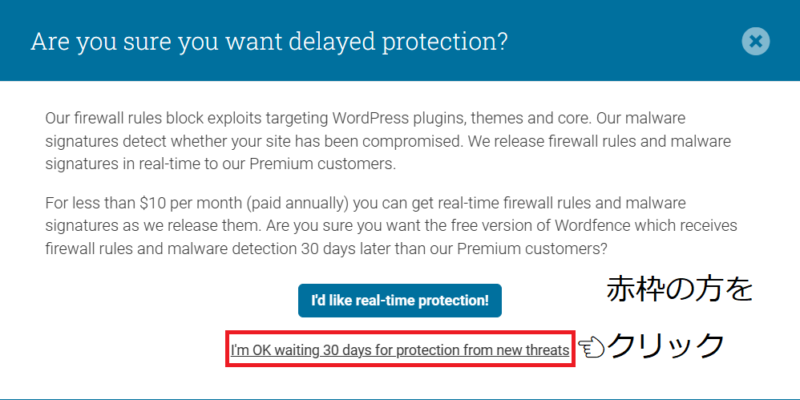
③ 無料プランを選ぶと「最新のセキュリティパッチが割り当たるのがプレミアムプランに比べて30日後になりますが大丈夫ですか?」というお知らせが表示されます。
今回は無料で使う前提で進めているので、赤枠の「I’m OK waiting ~」の方をクリックします。

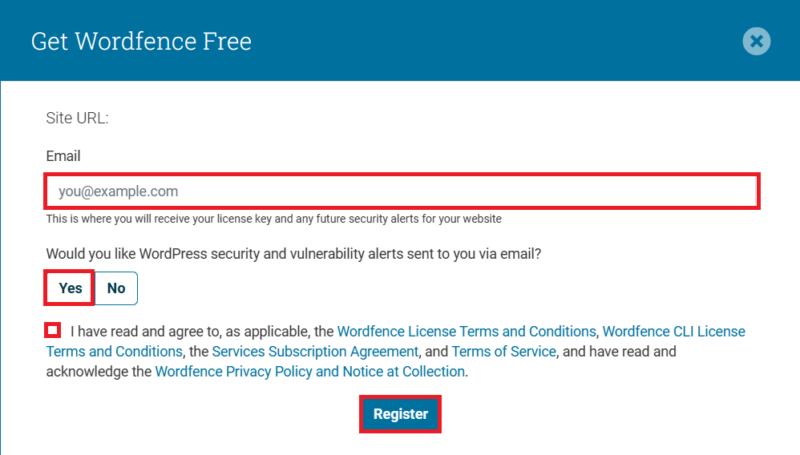
④ ブログのURLが表示され、Wordfenceのライセンスを受け取るためのメールアドレスを入力します。「Would you like~?」の下りは、メールでセキュリティアラート通知を受け取るかどうかを聞かれているため、 Yes を選択しておきましょう。
チェックボックスにチェックを入れたら Register をクリックします。

⑤ 「You’re almost done!」というメッセージが表示されたら、ライセンスを受け取る用のメールアドレスにメールがきているか確認します。
メールが届いたら Install My License Automatically をクリックして、
ライセンスの有効化 と ライセンスキーの表示 を行います。

⑥ ここで アラート通知を受け取るメールアドレス と ライセンスキー が表示されるため必ず内容を控えておきましょう。ライセンスインストールを実行して問題なく終わると手続きが完了したことが分かる画面に移るので、そのまま Wordfence Security の設定を続けて行います。

拡張保護設定とWAF機能の学習モード有効化
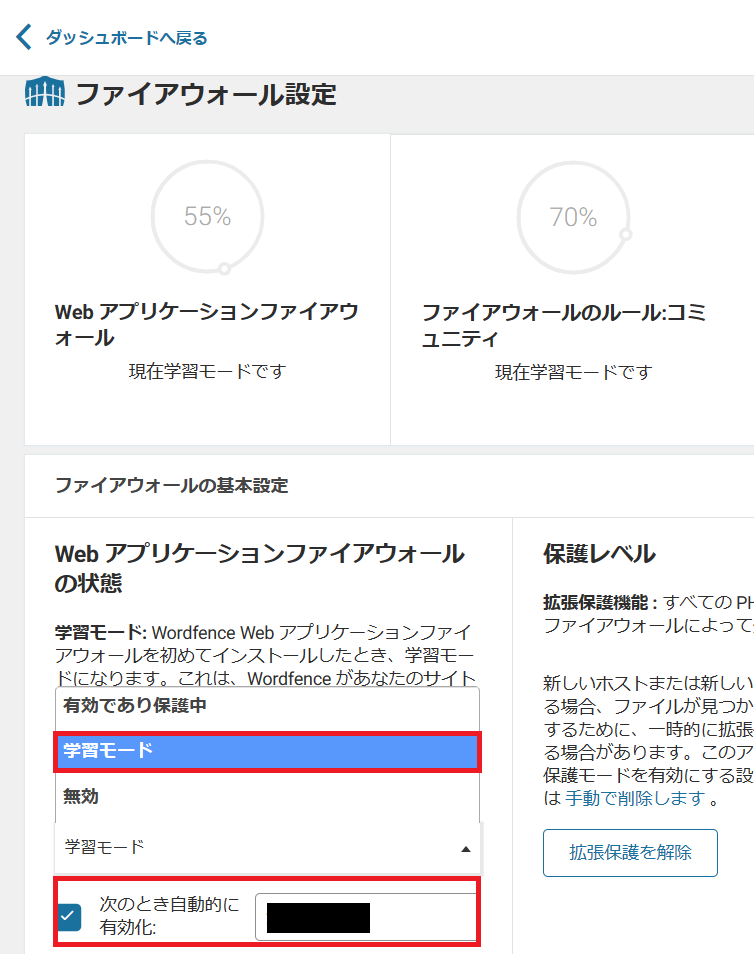
① ダッシュボードを確認すると、左上にファイアウォールの状態が表示されます。

通常はデフォルトの状態で 学習モード になっていると思います。
もしそれ以外だった場合は ファイアウォールを管理 をクリックします。
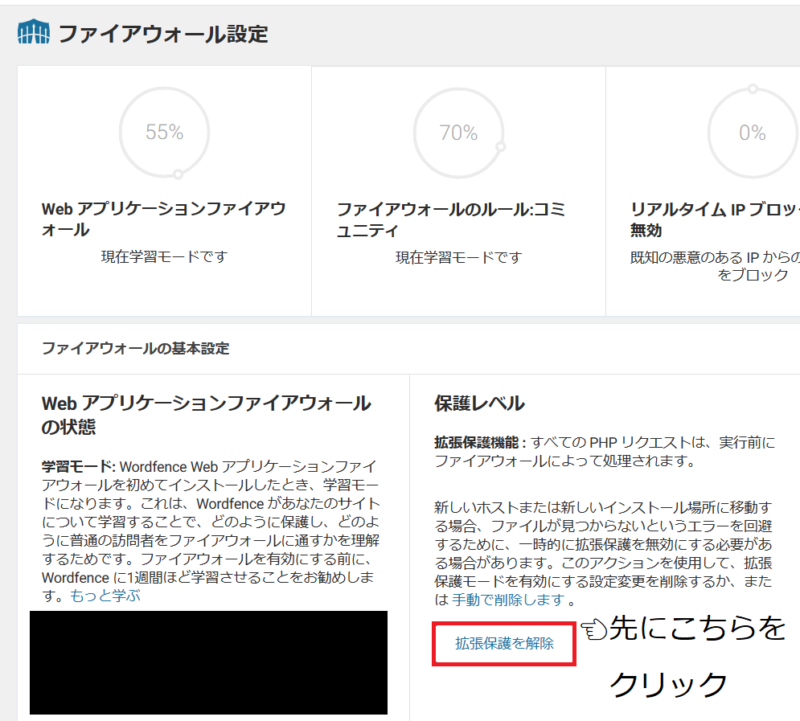
② ファイアウォール設定 画面に移ったら 保護レベル という項目を先に設定します。
そのために 拡張保護を解除 ボタンをクリックします。
WAF の設定前にこの作業を行う理由は、ファイアウォールが誤学習すると悪意のない通信までアクセス遮断してしまうためです。学習前の一番まっさらな状態をバックアップして保険を作っておくというのがこの作業の意図です。

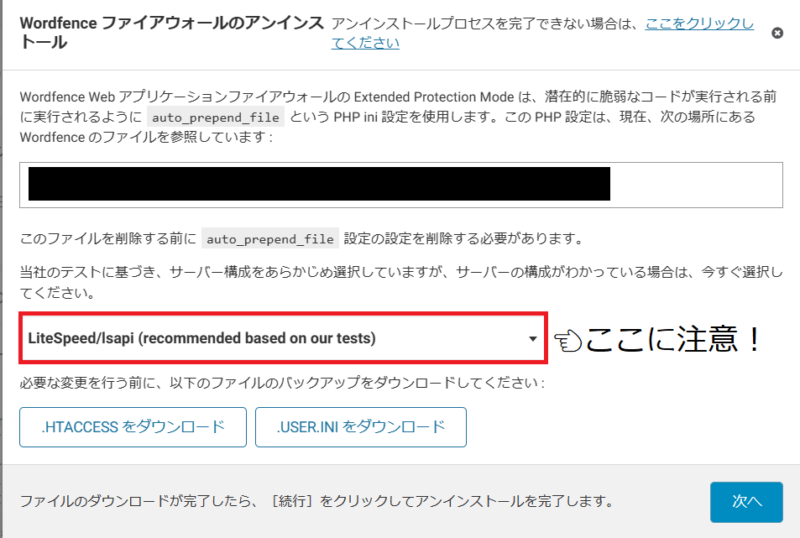
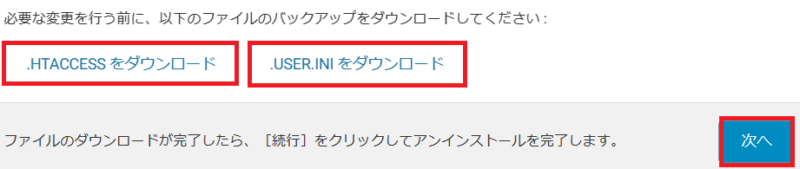
③ 拡張保護を解除 をクリックすると Wordfence ファイアウォールのアンインストール という画面に移ります。
ここでは自動選択されているサーバー構成を確認してから、先に必ず .HTACCESSをダウンロード と .USER.INIをダウンロード を実行してバックアップをとっておきましょう。

このスクリーンショットでは自動選択されたサーバー構成が LightSpeed/lsapi になっています。これは自分が利用しているレンタルサーバーの(もしくは自分が建てた)WEBサーバー と Server API の構成に依存するので、サーバー構成が不明な場合は確認する必要があります。
次項では診断ツールを利用した構成の確認方法について解説します。
不要な方は ④ まで飛ばしてください。
③ー2 サーバー構成はWordfenceの診断ツールを使って確認することができます。
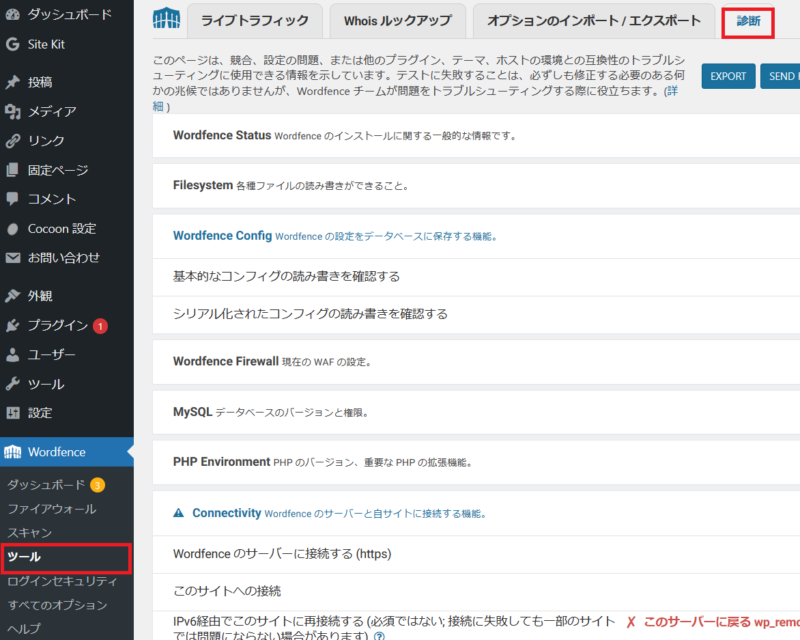
まずは メニューバー から Wordfenceの ツール をクリックし、 診断タブ をクリックします。

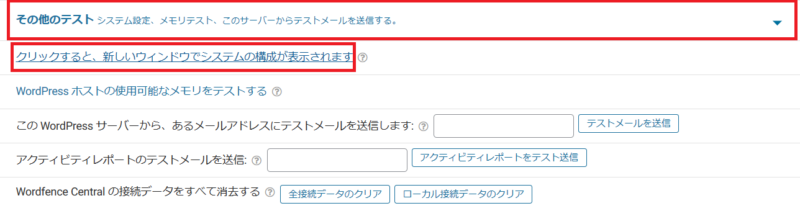
③ー3 その他のテスト の右端にある▼をクリックして現れる
クリックすると、新しいウィンドウでシステムの構成が表示されます という文章をクリックします。

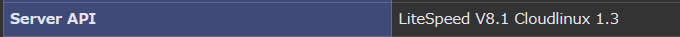
③ー4 システム画面が表示されたら、画面下の方にスクロールして Server API を確認します。

私はレンタルサーバーとして ConoHaWING を利用しており、
ConoHaWING では lsapi を利用しています。
Wordfence からも同じように認識されていることが分かります。
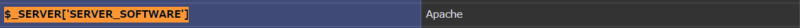
次に、 $_SERVER[‘SERVER_SOFTWARE’] でページ内検索をかけて WEBサーバー の情報を見ます。

ConoHaWING は、WEBサーバーとして Apache と Nginx を利用していますが、
Wordfence からは Apache として認識されています。
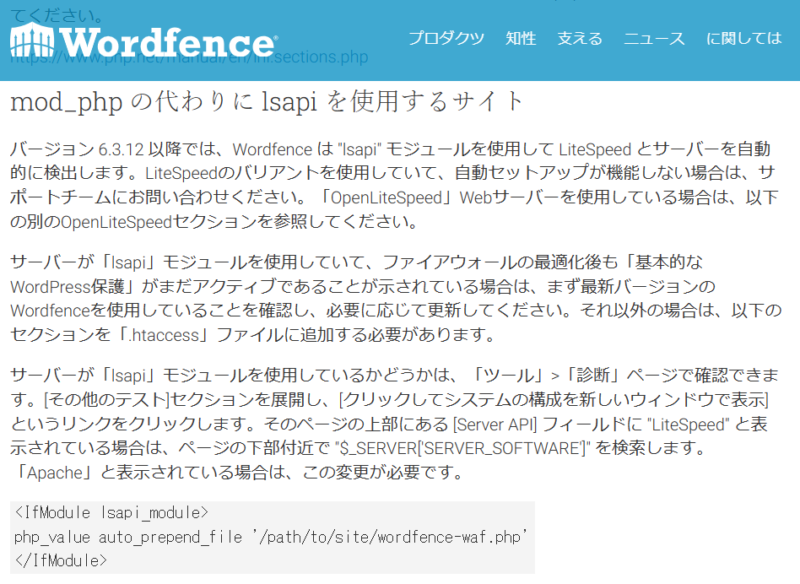
このような lspapiモジュール と Apache の構成パターンなのですが、
Wordfenceのヘルプドキュメント の文章によると
自動選択されたサーバー構成で進めて大丈夫とのことです。

④ サーバー構成の確認が済んで、OKであれば 次へ をクリックします。

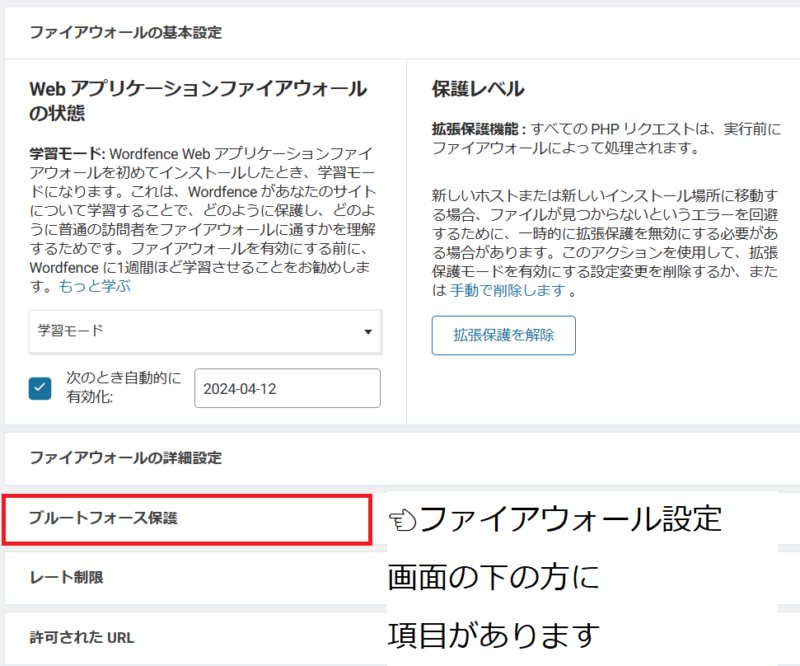
インストール成功の画面が表示されたら、ファイアウォールの設定が自動的に 学習モード になります。

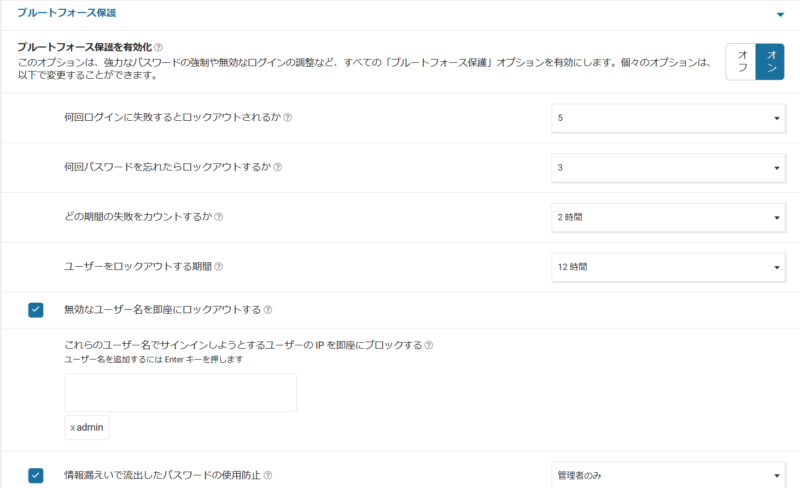
ユーザー名漏洩防止機能とブルートフォース保護
ブルートフォース とは、 何度もログイン情報を入力してパスワードを試したりする総当たり攻撃 のことです。
ここではおすすめの設定をスクリーンショットにまとめました。
① ブルートフォース保護 をクリック

② 各項目をスクリーンショットの内容に従って入力

③ 追加オプションは基本的にデフォルトのままで大丈夫です。

この追加オプションの中にある
「’/?author=N’ スキャン、oEmbed API、WordPress REST API および WordPress XML サイトマップによるユーザー名の発見を防ぐ」
という内容が ユーザー名漏洩防止機能 に当たります。
reCAPTCHAの設定
reCAPTCHAにはbotやクローラーなどからのスパム攻撃を防ぐ役目があります。

① プラグイン側でreCAPTCHAの設定を行う前に、
Google reCAPTCHA からサイトキーとシークレットキーを取得する必要があります。
この手順は以下の記事で紹介しています。
② もらってきたら メニューバー から Wordfence の ログインセキュリティ をクリックし、 設定タブ を下にスクロールして reCAPTCHA の項目を設定します。
赤枠の内容を編集したら、右上の保存ボタンをクリックしましょう。

二要素認証の設定
Wordfence Security の 二要素認証 というのはブログの管理画面にログインする際に、ユーザーIDとパスワード以外にトークンを入力することでログインセキュリティを厳しくする役割があります。
この認証方法を利用する場合、スマートフォンが必要になります。
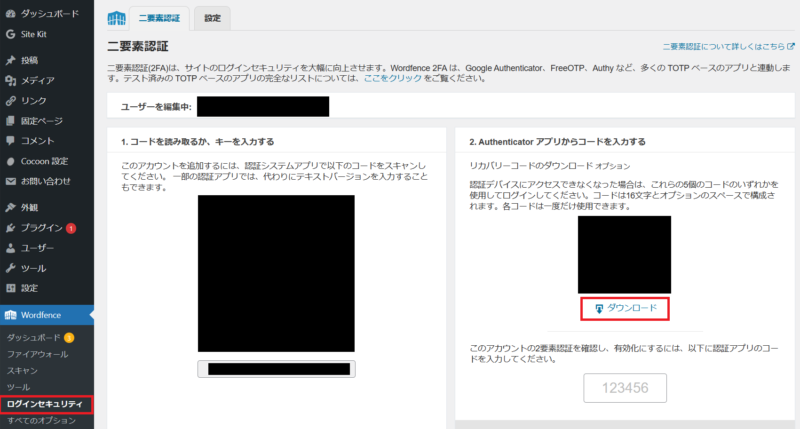
① メニューバー から Wordfence の ログインセキュリティ をクリックし、 二要素認証タブ を選びます。
まずは赤枠で囲ってあるダウンロードボタンから リカバリーコード をダウンロードしてください。

リカバリーコード はスマートフォンを紛失してログインできなくなった時に使うため、必ず内容を控えておいてください。
今回は Google Authenticator を使った二段階認証を紹介します。
パソコンの画面は二要素認証の設定画面のままにしておいてください。
ここから⑧までの作業をスマートフォンで行います。
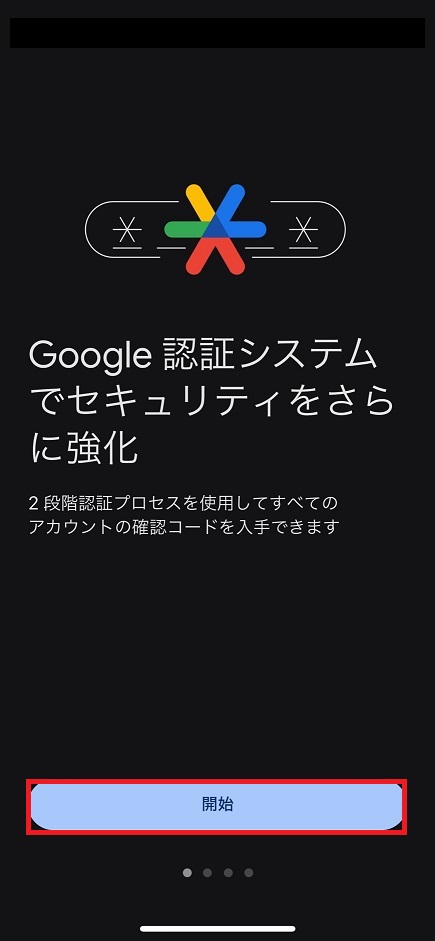
② まずは Google Authenticator をスマートフォンに入れます。
③ アプリを開いたら 開始 をタップします。

④ この画面ではGoogleアカウントとアプリ連携の設定を行うことができます。
Googleアカウントが無くても設定できますが、連携することをおすすめします。

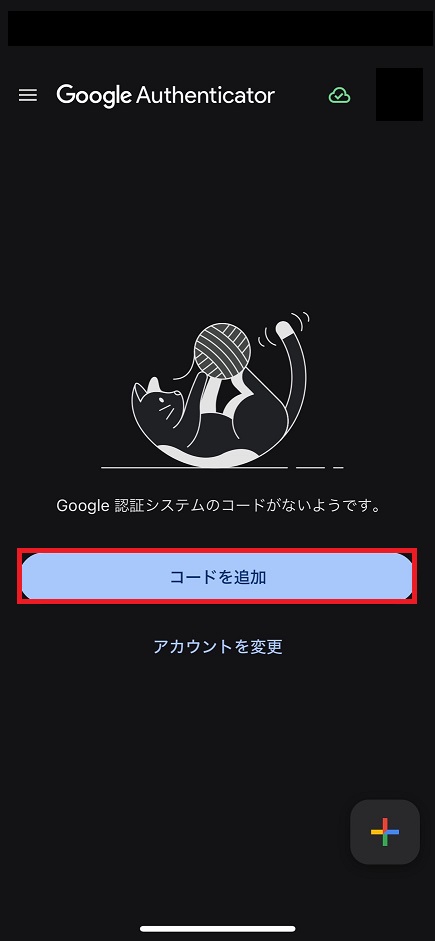
⑤ コードを追加 をタップします。

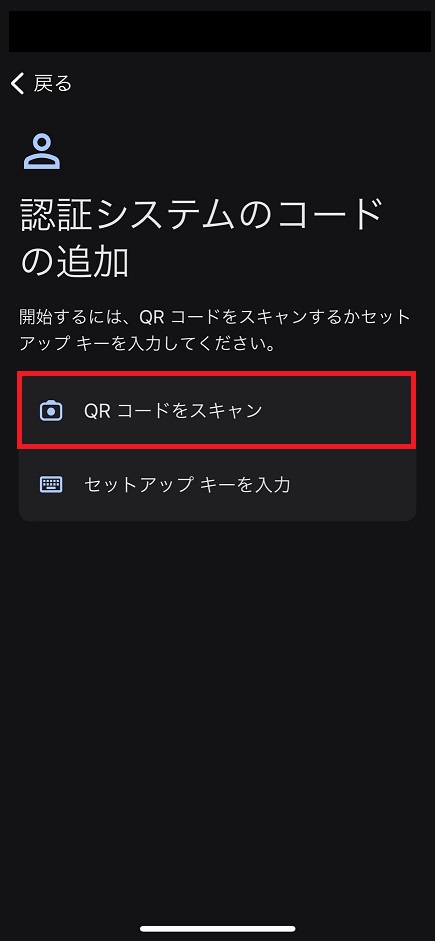
⑥ QRコードをスキャン をタップします。

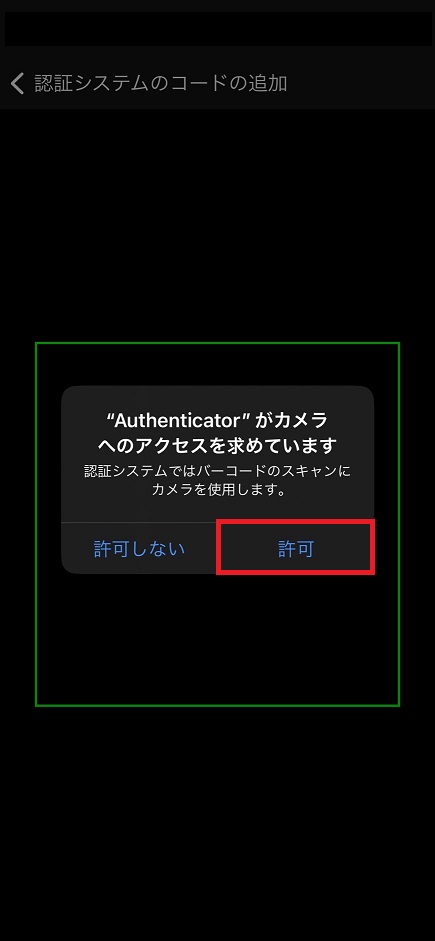
⑦ カメラへの アクセス許可 を求められた場合は許可をタップします。

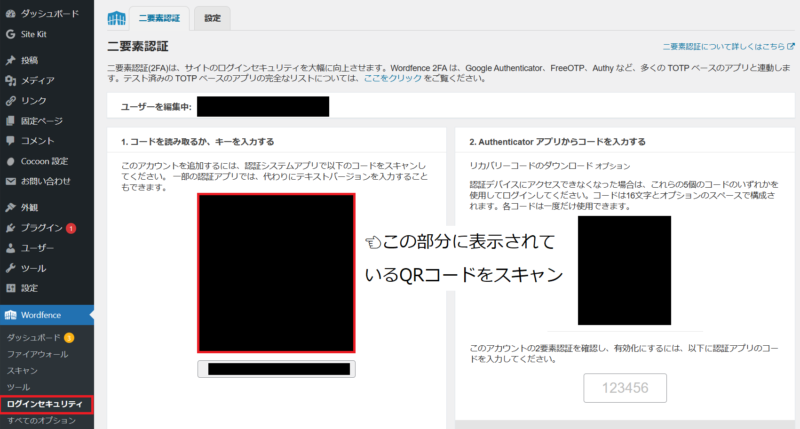
⑧ 赤枠で囲んである黒塗りの部分に QRコード が表示されるので、スマートフォンのカメラでスキャンします。

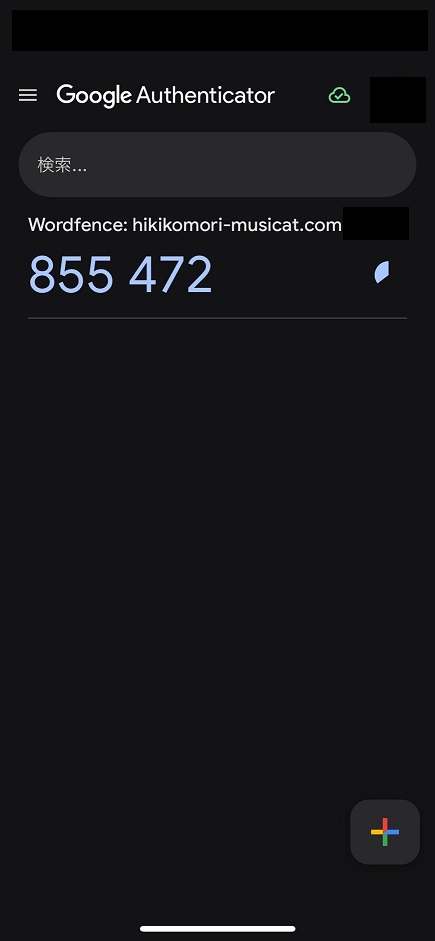
⑨ うまくいくと、6ケタの数字が表示されるようになるので、
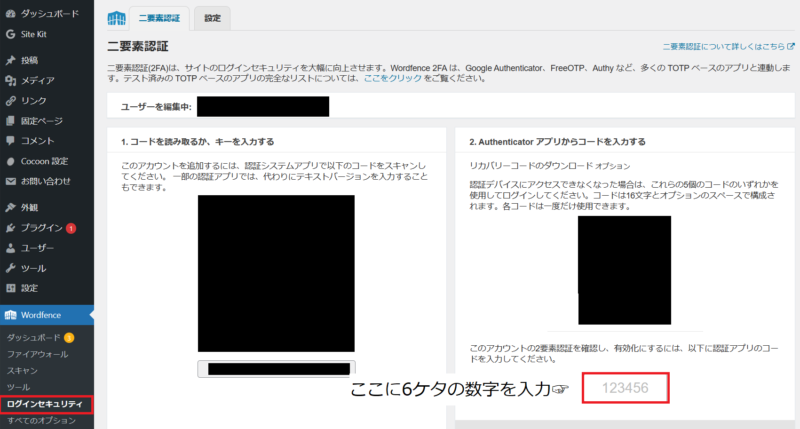
この数字をパソコン側のリカバリーコードの下にある空欄に入力して、右下に現れる 認証 ボタンをクリックします。


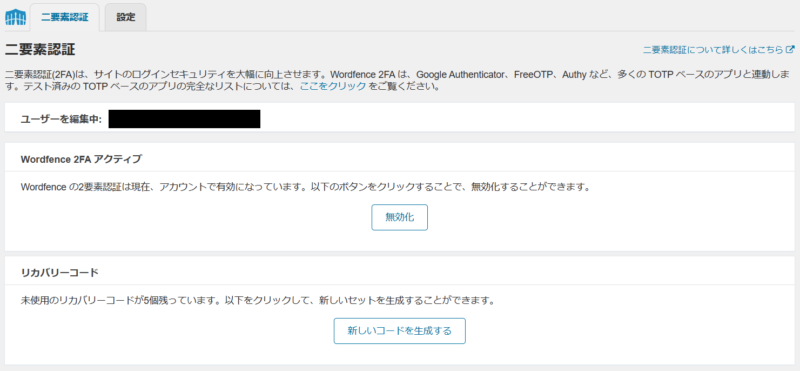
⑩ このような画面になったら設定完了です。

IPアドレス許可について (Open Live Writer などを利用している人向け)
Open Live Writer を利用している場合は投稿が二要素認証によってはじかれてしまうため、 IPアドレス許可 が必要になります。
① ログインセキュリティの設定タブの下の方にスクロールして、
2FA と reCAPTCHA を回避する IP アドレスを許可する
の右にある空欄に自分の IPアドレス を入力して保存します。

② IPアドレスは 確認くん ですぐに見れます。
三つのドットで区切られた数列をそのままコピーして、①の空欄に入れればOKです。

二要素認証の動作確認
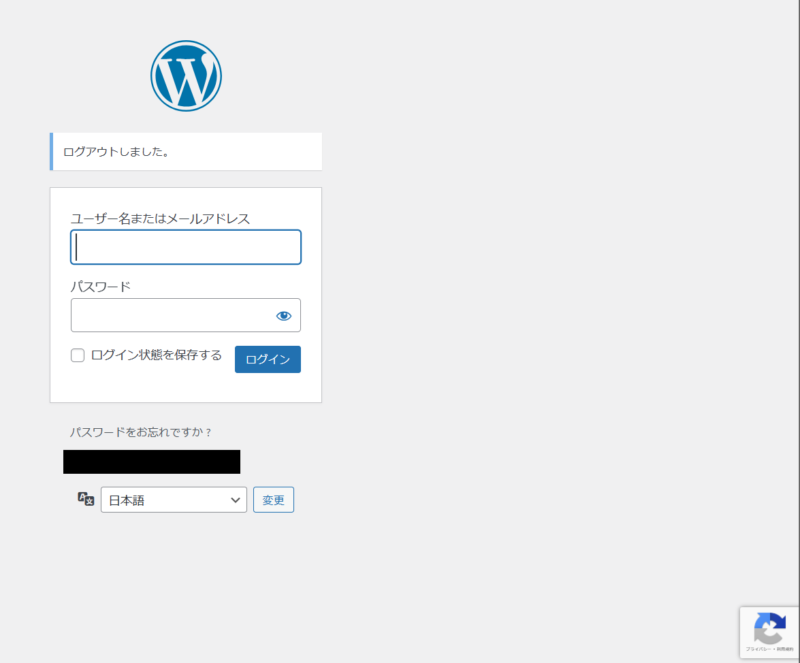
① WordPress からいったんログアウトして、もう一度管理画面に入ってみましょう。
reCAPCHA設定まで済んでいた場合、この画面の右下にreCAPCHAの存在が確認できます。

② ここで二要素認証の登場です。スマートフォンのGoogle Authenticatorに表示される6ケタの数字を赤枠に打ち込んでログインします。

ちなみにリカバリーコードをここに打ち込むことでもログインすることができます。
ただし、リカバリーコードが使用できるのは1度限りで発行回数は5回までなので普段は使わないようにしましょう。
ここまで設定出来たら、Wordfence Securityの一通りの初期設定は終わりです。
お疲れさまでした。
おまけ:Wordfence Securityのユーザー名漏洩防止機能の落とし穴
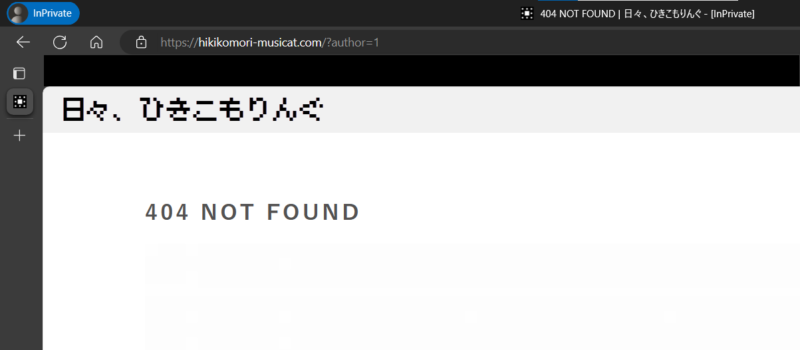
ユーザー名漏洩防止設定をした後、プライベートブラウザで
ブログのURL末尾に「/?author=1」を追加してアクセスを試みます。

404 NOT FOUND と表示されてユーザー名漏洩防止が機能していることが分かります。
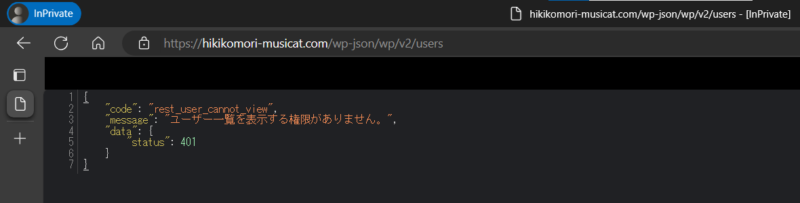
今度はURL末尾に「/wp-json/wp/v2/users」を追加してREST APIから情報を見れるか確認してみましょう。

こちらも見れないようになっています。
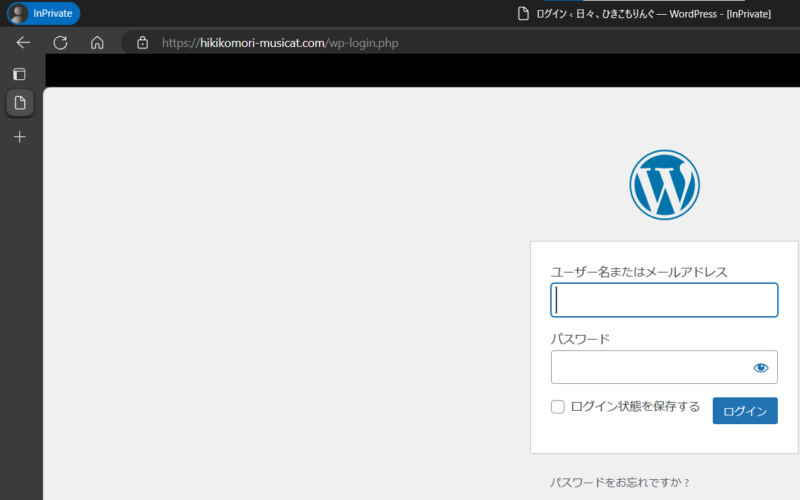
しかし、「/login」「/wp-signup.php」「/wp-activate.php」のいずれかを末尾に追加してアクセスを試みるとログイン画面に入れてしまいます。

このことから、Wordfenceだけだとユーザー名漏洩防止が不十分だということが分かります。
ちなみに、このような攻撃方法を ディレクトリトラバーサル と呼びます。
参考
今回の記事を書くにあたってこちらのサイトを参考にさせていただきました。
【バレてOK!】WordPressのユーザー名は99%変更不要 (excesssecurity.com)
偉大なる先人に感謝!








コメント